Ekran Kartları Nasıl Çalışır?
Hemen hepimizin bilgisayar almaya kalktığımızda ilk seçtğimiz parçalardan biri de ekran kartıdır ama sadece işlemci, bellek ve sabit diske bakarak bilgisayar seçtiğimiz günlerin üzerinden o kadar da uzun yıllar geçmedi. şimdi yeri geldiğinde bir bilgisayar parası verebildiğimiz ekran kartlarına biraz yakından bakalım.
|
Ekrandaki Görüntü Nasıl Oluşur?
Monitörünüze yeteri kadar yakından bakarsanız görüntünün çok küçük noktalardan oluştuğunu görürsünüz. İşte bu noktlara görüntünün en küçük birimi olan piksel diyoruz. Her pikselin kendine ait renk ve yoğunluk bilgileri vardır. Daha genel bir tanımla piksel için ekranın bağımsız olarak kontrol edilebilir en küçük parçası olduğunu söyleyebiliriz. İşte bu piksellerden binlercesi bir araya gelerek ekrandaki görüntüyü oluşturuyor.
Çözünürlük
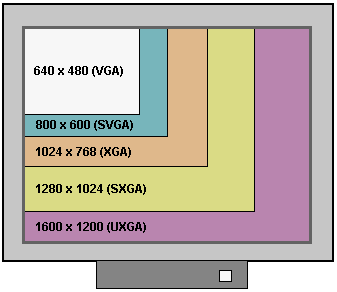
Çözünürlüğün görüntü kalitesini belirleyen en önemli faktör olduğunu söyleyebiliriz. Çözünürlük, ekrandaki görüntünün kaç pikselden oluşacağını belirler ve yatay ve dikey piksel cinsinden belirtilir (800×600,1024×768 gibi). Üözünürlük arttıkça görüntü birbirinden bağımsız olarak kontrol edilebilen daha çok pikselden oluşur ve görüntü kalitesi de yükselir.
Windows 95 ile hayatımıza giren “scaleable screen objects” teknolojisi sayesinde çözünürlük arttıkça ekrandaki kullanılabilir alan da artar. Windows ekranında çözünürlük ne olursa ekrandaki nesneleri oluşturan piksel sayısı değişmez. Üözünürlük arttıkça pikseller de küçüleceği için nesneler daha az yer kaplar ve masaüstündeki kullanılabilir alan çözünürlükle doğru orantılı olarak artar.
Çözünürlük arttıkça yükselen görüntü kalitesinin de bir bedeli var tabi ki: Çözünürlük yüseldikçe kontrol edilmesi gereken piksel sayısı ve dolayısıyla da gerekli işlem gücü, ayrıca bu piksellerin bilgilerini tutmak için gerekli bellek miktarıyla onların transferi için gereken bellek bant genişliği artar. Bu yüzden de performans düşer. Kullanmak istediğiniz çözünürlüğü hem ekran kartınız desteklemeli, hem de monitörünüz fiziksel olarak gerekli sayıda pikseli ekranda oluşturabilmeli.
Renk Derinliği
Piksellerin kendilerine ait renklerinden bahsetmiştik, piksellerin alabileceği renkler kırmızı, yeşil ve maviden türetilir. İşte renk derinliği bu renklerin miktarını belirler. Renk derinliği ne kadar artarsa her pikselin alabileceği renk sayısı artar, renkler gerçeğe daha yakın olur.
Renk derinliği bit cinsinden belirtilir, işlemcilerle ilgili yazımızda bitlere kısaca değinmiştik. Her bit 1 ve 0 olarak iki değer alabilir. 8 bit kullanıldığında bu bitlerden 28=256 kombinasyon üretilir. Aynı şekilde 8 bit renk derinliğinde de her piksel için 256 renk kullanılabilir.
İnsan gözünü aldatıp ekrandaki görüntüyü gerçek gibi göstermek için kullanılan üç rengin de (kırmızı, yeşil ve mavi) 256’şar tonu gereklidir, bu da renk başına 8 bitten 24 bit yapar. Bu moda True Colour (Gerçek Renk) adı verilir. Fakat çoğu güncel ekran kartı görüntü belleğini kullanma yöntemleri yüzünden pikselleri bu modda göstermek için 32 bite ihtiyaç duyarlar. Kalan 8 bit alpha kanalı (piksellerin saydamlık bilgisini tutar) için kullanılır.
High Colour (16 bit) modunda ise yeşil için altı ve maviyle kırmızı için de beşer bit kullanılır. Yeşil için 64, maviyle kırmızı için de renk başına 32 farklı yoğunluk vardır bu modda. Renk kalitesinde 32 bite göre çok az fark olsa da piksel başına 4 yerine 2 byte (8 bit=1 byte) hafıza gerekeceğinden 32 bite göre performans avantajı sağlar.
256 renk (8 bit) modu ilk duyuşta size renk fakiri izlenimi verebilir fakat renk paleti denen bir yöntemle bu 8 bit olabilecek en verimli şekilde kullanılarak renk kalitesi biraz arttırılır. Renk paletinin mantığı söyledir: Kullanılacak 256 renk gerçek renk modundaki 3 bytelık renklerden seçilir ve bu renklerden bir renk paleti oluşturulur. Her program ilgili paletteki 256 renkten istediğini seçip kullanabilir. Böylece örneğin kırmızı için iki, mavi ve yeşil için de üçer bit kullanılarak elde edilen renklerden daha canlı renkler elde edilebilir ve elimizdeki 8 bit en verimli şekilde kullanılmış olur.
En çok kullanılan üç renk modunu tanıdık, peki ekran kartımız üretemediği renklere ne yapıyor? Sistemimizin 256 renge ayarlı olduğunu fakat 16 bitlik bir resim dosyası açtığımızı varsayalım. Bu durumda hazırdaki renklerin değişik kombinasyonları kullanılarak üretilemeyen renge yakın bir renk oluşturulur ve bu renk üretilmesi gereken rengin yerine gösterilir. Buna dithering denir. Tabi ki dithering yöntemiyle elde edilmiş bir resmin kalitesi orjinal resme göre göre çok daha düşüktür.
Görüntü Arayüzleri
Ünceleri ekrandaki piksellerin adreslenmesi için bir standart olmadığından üreticiler de programcılar da (dolayısıyla son kullanıcılar da) sorun yaşıyorlardı. Bu sorunu çözmek için üreticiler VESA (Video Electronics Standarts Association) adında video protokollerini standartlaştırmayı amaçlayan bir konsorsiyum oluşturdular. VGA ile beraber geriye uyumluluk da sağlanarak çözünürlük sürekli arttı. VGA öncesindekiler de dahil standartlara kısaca bir göz atalım:
- MDA (Hercules): Monochrome Display Adapter, 1981 yılındaki ilk IBM PC`deki ekran kartı. Ekranda yerleri önceden belirlenmiş olan 256 özel karakteri gösterebilyordu sadece. 80 kolona 25 satırlık bir ekranda gösterebildiği yazı karakterlerinin boyutları da önceden belirlenmişti ve grafik görüntülemek mümkün değildi. IBM, bu kartlara ekstra slot masrafından kurtulmak için bir de yazıcı bağlantı noktası eklemişti.
- CGA: Bu arayüzde ekran kartları RGB monitörlerle çalışıp ekranı piksel piksel kontrol edebiliyorlardı. 320×240 çözünürlüğündeki bir ekranda 16 renk üretilebiliyor fakat aynı anda bunlardan sadece 4 tanesi kullanılabiliyordu. 640×200`lük bir yüksek çözünürlük modu vardır ama bu modda sadece 2 renk gösterilebiliyordu. Görüntü kalitesi kötü olsa bile en azından grafik çizilebiliyordu. Zaman zaman piksellerin gidip gelmesi ve ekranda rastgele noktalar oluşmasına rağmen bu standart çok uzun bir süre kullanıldı.
- EGA: CGA’dan birkaç yıl sonra sırada Enhanced Graphics Adapter vardı. CGA ile VGA arasındaki bu kartlar 1984’ten IBM`in ilk PS/2 sistemlerini ürettiği 1987`ye kadar kullanıldı. EGA monitörle kullanıldığında üretilen 64 renkten aynı anda 16 tanesi kullanılabiliyordu. Yüksek çözünürlük ve monochrome modları da vardı, ayrıca eski CGA ve monochrome monitörlerle de uyumluydu. Bu kartlardaki bir yenilik de bellek genişletme kartlarıydı. 64K bellekle satılan bu kartları bellek genişletme kartıyla 128K`ya upgrade etmek mümkündü. Ek olarak satılan IBM bellek kitiyle bir 128K daha eklemek de mümkündü. Sonraları bu kartlar standart olarak 256K bellekle üretilmeye başlandı.
- PGA: IBM`in 1984`te piyasaya sürdüğü Professional Graphics Array adını hitap ettiği pazardan alıyordu. 5000 dolara satılıyor ve entegre 8088 işlemcisiyle mühendislik ugulamarıyla diğer alanlardaki bilimsel çalışmalar için 640×480 çözünürlükte 256 renkte saniyede 60 kare hızla 3 boyutlu animasyonları çalıştırabiliyordu. Fiyatı yayılmasını engelledi ve fazla kullanılamadan piyasadan kalktı.
- MCGA: 1987`de piyasaya sürülen MultiColor Graphics Array standardındaki ekran kartları teknolojide büyük bir sıçrama yaparak VGA ve SVGA`ya kadar gelen bir gelişimi başlattı. IBM`in Model 25 ve Model 30 PS/2 PC`lerinde anakarta entegre halde geliyordu. Uygun bir IBM monitörle kullanıldığında bütün CGA modlarını da destekliyordu fakat TTL yerine analog sinyallerle çalıştığından daha önceki standartlarla uyumlu değildi. TTL mantığında voltaj seviyesine göre transistörler açılıp kapanır ve sadece 1 ve 0 değerleri oluşur bunu sonucunda. Analog sinyallerdeyse bu kısıtlama yoktur. Analog sinyalleşmenin de sağladığı avantajla MCGA arayüzüyle 256 renk üretilebiliyordu. Bu arayüzle beraber 9 pinlik monitör bağlantısından halen kullanılmakta olan 15 pinlik bağlantıya geçildi.
- 8514/A: IBM`in MCA veriyoluyla kullanmak için ortaya attığı bu arayüz zamanla yüksek tazeleme hızlarına çıktı. VGA ile aynı monitörü kullanmasına rağmen VGA`dan farklı çalışıyordu. Bilgisayar ekran kartına ne yapması gerektiğini söylüyordu ama ama ekran kartı onu nasıl yapacağını kendisi ayarlıyordu. Ürneğin ekrana bir çember çizileceği zaman VGA`daki gibi işlemci görüntüyü piksel piksel hesaplayıp ekran kartına yollamıyordu. Bunun yerine ekran kartına çember çizileceğini söylüyordu ve ekran kartı da çemberi çizmek için piksel hesaplarını kendisi yapabiliyordu. Bu yüksek seviyeli komutlar standart VGA ile komutlarından çok farklıydı. Bu standart çıktığı zamanın daha ilerisindeydi ve VGA`dan daha kaliteli görüntü sonuyordu ama fazla destek bulamadığı için yayılma imkanı bulamadan piyasan kalktı. IBM üretimi durdurup aynı daha daha fazla renk gösterebilen XGA üzerine yoğunlaştı. XGA 1990`da piyasaya çıktıktan sınra MicroChannelplatformları için standart oldu.
- VGA: 2 Nisan 1987`de, MCGA ve 8514/A ile aynı günde IBM tarafından tanıtılan Video Graphics Array aradan sıyrılarak masaüstü için standart olmayı başardı. IBM yeni bilgisayarlarında bu chipleri anakarta entegre ederken eski bilgisayarlarda da kullanılabilmeleri için 8 bitlik bir arayüzle anakarta bağlanabilen bir ayrı bir kart halinde de geliştirdi. IBM üretimi durdurduktan sonra bile değişik firmalar üretime devam ettiler. VGA ile 262144 renklik bir paletten seçilen 256 renk aynı anda kullanılabiliyordu. 640×480`lik standart çözünürlükte aynı anda 16 renk gösterilebiliyordu. Ayrıca 64 renk gri tonlama ile siyah beyaz monitörlerde renk siğmilasyonu yapabiliyordu.
- SVGA: Super VGA ilk SVGA kartlardan güncel kartlara kadar çok fazla kartı kapsayan geniş bir standart. SVGA ile birlikte ekran kartları için aygıt sürücüsü kavramı ortaya çıktı. Kartların yanında verilen sürücülerle ilşetim sistemleri kartların tüm özelliklerini kullanabiliyorlardı. SVGA ile milyonlarca renk değişik çözünürlüklerde gösterilebiliyor fakat bunun sınırları karta ve üreticiye bağlı. SVGA değişik şirketler tarafından kullanılan ortak bir kavram olduğundan başlarda eski standartlar gibi çok katı sınırları yoktu. Bunun üzerine VESA bir SVGA standardı belirledi. VESA BIOS Extension adında standart bir arayüz belirlendi ve bu sayede programcılar her kart için ayrı kod yazma zahmetinden kurtuldular. Üreticiler bu arayüzü benimsemek istemediler ve başlarda kartların yanında verilen ve her boot işleminden sonra çalıştırılan bir programla kartlarını bu BIOS uzantılarıyla uyumlu hale getirdiler fakat sonunda bunu kartların BIOS`larına entegre ettiler. SVGA ile 800×600 çözünürlüğe çıkıldı.

SVGA’dan sonra IBM XGA ile 1024×768 çözünürlüğe geçerken sonraki basamak olan 1280×1024’e de bir VESA standardı olan SXGA ile geçildi. Sonra da UXGA ile de 1600×1200 çöznürlüğe geçildi. Üözünürlükteki 4:3 oranı sadece SXGA ile bozuldu, bu standartta oran 5:4`tür.
En Temel Bileşenleriyle Bir Ekran Kartı

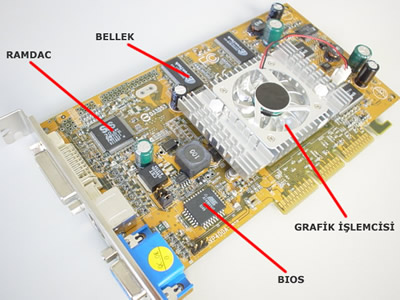
Bir ekran kartı temel olarak 3 bileşenden oluşur: Grafik işlemcisi, bellek ve RAMDAC.
- Grafik İşlemcisi: Güncel kartlar için grafik işlemcisi görüntü hesaplamalarını yapmak için ekran kartının üzerine oturtulmuş bir CPU`dur dersek yanlış olmaz. Son zamanlarda grafik işlemcileri yapı ve karmaşıklık bakımından CPU`ları solladılar ve işlev bakımından da görüntü üzerine yoğunlaşmış bir CPU niteliğine kavuştular. CPU`ya neredeyse hiç yük bindirmeden üç boyutlu işlemcleri tek başlarına tamamlayabiliyorlar artık. Bu yüzden de güncel grafik işlemcileri GPU (Graphics Processing Unit-Grafik İşlemci Birimi) adıyla anılıyorlar.
- Görüntü Belleği: Ekran kartının üzerinde bulunur ve görüntü hesaplamalarıyla ilgili veriler burada saklanır. Sisteminizdeki ana bellek gibi çalışır, yalnız burada bu belleğin muhattabı CPU değil görüntü işlemcisidir. Ünceleri ekran kartlarının ayrı bellekleri yoktu fakat görüntü işlemcileri hızlanıp geliştikçe ekran kartları sistemden yavaş yavaş bağımsızlıklarını ilan etmeye başladılar. Bellek miktarı kadar ekran kartının sıkıştırma algoritmalarıyla bu belleği ne kadar verimli kullanabildiği de önemlidir.
- RAMDAC: Monitörlerdeki analog sinyallerden bahsetmiştik, işte RAMDAC (RAM Dijital-to-Analog Converter) görüntü belleğindeki verileri analog RGB (Red Green Blue, monitörde renklerin bu üç renkten türetildiğini yazmıştık) sinyallerine çevirerek monitör çıkışına verir. Monitörde kullanılan üç ana renk için de birer RAMDAC ünitesi vardır ve bunlar her saniye belirli bir sayıda görüntü belleğini tarayıp oradaki verileri analog sinyallere dönüştürürler. RAMDAC`in bu işlemi ne kadar hızlı yapabildiği ekran tazeleme hızını belirler. Bu hız Hz cinsinden belirtilir ve ekrandaki görüntünün saniyede kaç kere yenilendiğini gösterir. Ürneğin monitörünüz 60 Hz`te çalışıyorsa gördüğünüz görüntü saniyede 60 kere yenilenir. Ekran tazeleme hızını mümkün olduğu kadar 85 Hz`in altına çekmemenizi öneririm, daha düşük tazeleme hızları göz sağlığınız için zararlı olabilir. Tabi bu gözünüzün ne kadar hassas olduğuna da bağlı, bazı gözler 75 ve 85 Hz arasındaki farkı hissedemezken bazıları ilk bakışta bunu anlayabilir. RAMDAC`in iç yapısı ve özellikleri hangi çözünürlükte ne kadar rengin gösterilebileceğini de belirler.LCD ekranlar yapıları gereği dijtal olduklarından RAMDAC`ten değil de direk görüntü belleğinden görüntü bilgisini alıp kullanabilirler. Bunun için DVI (Digital Video Interface) adında özel bir bağlantı kullanırlar. Bu konuya ileride “Monitörler Nasıl Üalışır?” yazısında detaylı olarak değineceğiz.
- BIOS: Ekran kartlarının da birer BIOS’ları vardır. Burada ekran kartının çalışma parametreleri, temel sistem fontları kayıtlıdır. Ayrıca bu BIOS sistem açılırken ekran kartına ve onun belleğine de küçük bir test yapar.
3. Boyuta Geçiyoruz…
Bazılarımız 3B uygulamalar için ekran kartlarına tomarla para döküyoruz. 3B bir görüntü 3 temel adımda oluşturulur:
- Sanal bir 3B ortam yaratılır
- Ekranda bu ortamın hangi bölümünün gösterileceğine karar verilir.
- Görüntüyü mümkün olduğu kadar gerçeğe yakın gösterebilmek için her pikselin nasıl görüneceği belirlenir.
Sanal bir 3B ortamı o sadece o ortamın bir resmi belirleyemez. Gerçek dünyadan küçük parçayı alarak konuyu açalım. Elimizi ve onun altında duran bir masayı düşünelim, bu bizim 3B ortamımız olsun. Elimizle dokunduğumuzda masanın sert olduğunu anlayabiliriz. Masaya elimizle vurduğumuz zaman da masa kırlımaz ya da elimiz masanın içinden geçemez. Bu ortamın ne kadar çok resmine bakarsak bakalım masanın sertliğini ve elimize vereceği tepkiyi sadece o resimlerle anlayamayız. Sanal 3B ortamlar da böyledir. Bu ortamlardaki nesneler sentetiktir, bütün özellikleri onlara yazılım yoluyla verilir. Programcılar sanal bir 3B dünya tasarlarken büyük bir özenle bütün bu detaylara dikkat ederler ve bu işler için özel araçlar kullanırlar.
Belirli bir zamanda oluşturulan bu 3B dünyanın ancak belirli bir bölümü ekranda gösterilir. Ekrandaki görüntü dünyanın nasıl tanımlandığına, sizin nereye gitmek istediğinize ve nereye baktığınıza göre değişir. Hangi yöne hareket ederseniz edin etrafınızdaki sanal dünya o an bulunduğunuz pozisyonu ve nereye baktığınızı değerlendirerek ekranda ne görmeniz gerektiğine karar verir. Bu farklı sahneler de kendi içlerinde tutarlı olmalıdır,örneğin bir nesne ona baktığınız her açıdan ve uzaklıktan aynı yükseklikteymiş hissi vermelidir. 3. adıma geçmeden önce sabit bir görüntünün nasıl oluşturulduğuna bakıp sonra da bir 3B görüntünün nasıl hareket kazandığına bakacağız.
Şekiller
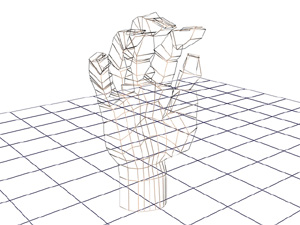
3B nesneler ilk başta wireframe denen bir yapı ile oluşturulurlar. şeklin iskeleti de diyebilceğimiz bu tel örgü en basit haliyle nesnenin şeklini belirler. Wireframe denen bu yapı için bir yüzey tanımlanması şarttır.
|
|
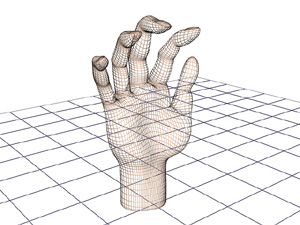
Yüzey Kaplamaları
Sanal bir 3B ortamda nesneleri elleme şansımız olmadığından onların hakkında sadece onlara bakarak fikir edinebiliriz. Bu yüzden sanal 3B ortamlarda nesnelerin dış görünüşleri çok önemlidir. Dış görünüşü şunlar belirler:
- Renk: Nesnenin rengi.
- Kaplama: Tel örgünün üzerine yapılan kaplamayla nesnenin yüzeyi düz, çizgili veya girintili çıkıntılı görünebilir.
- Yansıma: Nesneye etkiyen ışığa ve etrafındaki diğer nesnelere göre cismin üzerinde yansımalar oluşturulur.
Bir nesneyi gerçek gibi göstermek için bu üç özellik de dengeli bir biçimde nesnenin değişik yüzeylerine uygulanmalıdır. Ürneğin bir 3B ortamda bir klavyeyle bir masa ışığı aynı oranda yansıtmaz. Bu üç parametreyi değiştirerek nesnelere sert veya yumuşak hissi verilebilir.
|
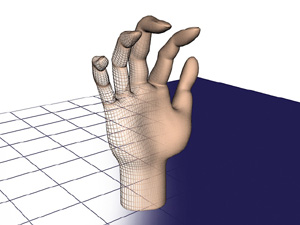
Lighting (Işıklandırma)
Karanlık bir odaya girdiğimizde ışığı açarız ve ışık kaynağından her yöne doğru yayılan ışık sayesinde odadaki bütün nesnelerin görüntüsü değişir. Bu ışığın odaya nasıl yayıldığını düşünmeyiz ama 3B grafiklerle uğraşanlar bunu düşünmek zorundalar. Tel örgüleri kaplayan kaplamalar (texturelar) bir yerden aydınlatılmalıdırlar. Ray tracing denilen bir yöntemle ışık ışınlarının alacağı yol çizilir ve bu ışınlar çarptıkları nesnelerden farklı yoğunluk ve açılarla yansır. Üoklu ışık kaynaklarını düşündüğünüzde bu hesaplamar oldukça karışık bir hal alabilir.
Işıklandırma cisme ağırlık ve katılık etkisi veririken en çok kullanılan iki efektte önemli rol oynar: Shading ve gölgeler. Shading, bir nesne üzerindeki parlayan ışığın bir tarafında diğer tarafından daha güçlü olmasıdır. Ancak shading sayesinde bir top yuvarlak veya buruşmuş bir battaniye yumuşak görünebilir. Parlaklıktaki bu fark nesnelere derinlik, uzunluk ve genişlik kazandırır.
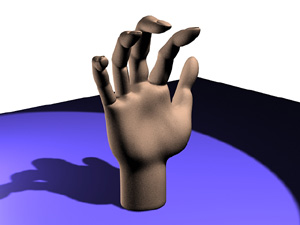
|
Katı nesneler üzerlerinden ışık parladığında gölgeler yaratırlar. Gözlerimiz gerçek nesneleri görmeye alışık olduğundan ekranda gölge gördüğümüz zaman matematiksel olarak üretilmiş şekillere değil de bir pencereden gerçek bir dünyaya bakıyormuş gibi hissederiz.
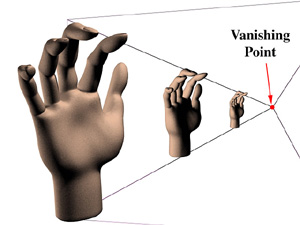
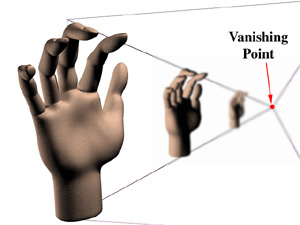
Perspektif
Perspektif kulağa biraz teknik gelebilir ama günlük yaşamımızda çok sık gördüğümüz bir etkidir. Bir yolun kenarında durup ufuk çizgisine doğru baktığınızda yolun iki kenarı da birleşiyormuş gibi görünür. Yol kenarında ağaçlar varsa da bu ağaçlar birleşme noktasına yaklaştıkça da daha küçük görünür. Nesnelerin bir noktada birleşiyormuş gibi görünmesini sağlayan bu efekt perspektiftir. Değişik çeşitleri vardır fakat 3B çizimlerde genelde tek noktalı perspektif kullanılır.
|
Şekildeki eller ayrı duruyor fakat çoğu sahnede nesneler birbirlerinin önünde dururlar ve birbirlerini kısmen kapatırlar. Bu durumda bunların büyüklüklerinin hesaplanması dışında hangisinin önde olduğu da bilinmelidir. Bunun için Z Buffering denilen teknik kullanılır. Z buffera her poligon için bir sayı atanır ve bu sayı o poligona sahip nesnenin sahnenin ön tarafına yakınlığını belirler. Üneğin 16 bitlik bir Z bufferekrana en yakın poligon için -32768 ve en uzak poligon için de 32767 değerlerini atar.
Gerçekte bir nesnenin arkasındaki diğer nesneleri göremediğimiz için ne görüyor olmamız gerektiğini düşünmeyiz. Sanal 3B ortamlarda da bu sıkça olur ve çok düz bi mantıkla çözülür. Nesneler yaratıldıkça x ve y ekseninde aynı değere sahip olanlarının Z bufferdaki değerleri karşılaştırılır ve en düşük Z değerine sahip nesne tamamen görüntülenir. Daha yüksek Z değerindekilerinse tamamı görüntülenen nesneyle kesişen bölgeleri görüntülenmez. Nesneler tamamen oluşturulmadan önce Z değerleri belirlendiği için görünmeyecek bölgeler tamamen hesaplanmaz ve bu da performansı arttırır.
Derinlik (Depth of Field)
Yol ve ağaçlar örneğimizi hatırlayalım ve o örnekte oluşabilecek başka bir ilginç olayı düşünelim. Yakınınızdaki bir ağaca bakarsanız uzaktaki ağaçların netliklerini kaybettiklerini görürsünüz.
Filmlerde ve bilgisayar ortamında sık kullanılan bu efekt iki amaca hizmet eder. İlki sahnedeki derinlik hissini güçlendirmektir. İkincisi ise dikkatinizi bir nesneye çekmektir.
|
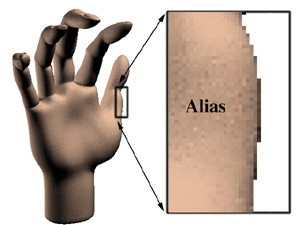
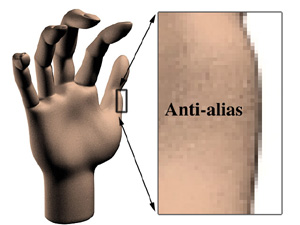
Anti-aliasing
Bu teknik de gözü aldatarak görüntünün doğal görünmesini amaçlar. Dijital görüntü sistemleri aşağıya ve yukarıya doğru düz çizgiler çizmekte son derece başarılıdırlar fakat iş eğrilere ve çapraz çizgileri çizmeye gelince basamak efekti oluşur ve çizgilerin kenarları yumuşak değil de daha çok bir merdiven gibi gözükür. İşte bu nokada devreye anti-aliasing girer ve çizginin kenarlarındaki piksellere onlara yakın gir tonlardaki renklerle shading uygulayarak kenarları biraz bulanıklaştırır. Bu sayede basamak efekti ortadan kaybolmuş gibi gözükür. Anti-aliasingde doğru pikselelleri çin doğru renkleri seçmek de başka bir karmaşık işlemdir ve sisteme oldukça yük bindirir.
|
|
Görüntüleri Hareketlendirme Zamanı
Durağan 3B sahnelerin nasıl yaratıldığını gördükten sonra bunların nasıl hareket kazandığını öğrenebiliriz. şu ana kadar anlattığımız işlemlerin hiçbiri donanımı yaratılan bu durağan görütülere hareket kazandırmaktan daha fazla zorlayamaz. Üçgenlerden ve poligonlardan olşuan tel örgülerimizi hareket ettirmek için ekrandaki her piksel saniyede belirli sayıda hesaplama yapılmalıdır.
Yüksek çöznürlük denince aklımıza en az 1024×768 gelir, daha düşük çözünürlükleri adam yerine koymayız pek. Bu çözünürlükte 786.432 adet piksel kulllanır, her piksel için 32 bit renk kullanıldığında 25.165.824 bit sadece durağan görüntü için gereklidir. Görüntünün 60 FPS hızda çalışması için her saniye 1.509.949.440 bit veri aktarılmalıdır ve bu sadece görüntüyü ekrana yansıtmak için yeterlidir. Bunun yanında bilgisayar görüntü içeriğini, renkleri, şekilleri, ışıkları ve diğer efektleri de hesaplamak zorundadır. Bütün bunlar görüntü işlemcilerinin çok hızlı gelişmesine sebep oluyor çünkü CPU`nun alabileceği her türlü yardıma ihtiyacı var.
Transform (Dönüşüm) İşlemleri
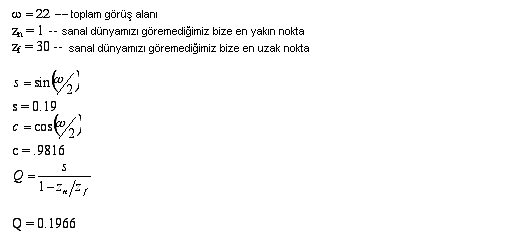
Durağan görüntüler dönüşüm denen matematiksel bir işlem sonucunda hareket kazanırlar. Bakış açımızı her değiştirdiğmizde bir dönüşüm olur. Bir arabanın bize yaklaştıkça daha büyük görünmesi gibi, büyüklüğün her değişiminde bir dönüşüm olur. Bir 3B oyunun her karesinde kullanılan dönüşüm işlemine matematiksel olarak şu şekildedir:
Dönüşümde ilk etapta sanal dünyamızı tanımlayan önemli değişkenler kullanılır:
- X=758 baktığımız sana dünyanın yüksekliği
- Y=1024 bu sanal dünyanın genişliği
- Z=2 bu da sanal dünyamızın derinliği
- Sx sanal dünyaya baktığımız pencerenin yüksekliği
- Sy pencerenin genişliği
- Sz= hangi nesnelerin diğerleinin önünde göründüğünü belirten derinlik dğeişkeni
- D = .75 gözümüzle sanal dünyamıza açılan pencere arasındaki uzaklık
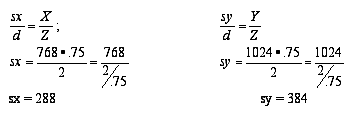
Üncelikle sanal 3B dünyamıza açılan pencerelerimizin genişliği hesaplanır:

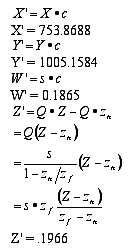
Daha sonra perspektif dönüşümü yapılır, bu aşamada yeni değişkenler de işin içine girer:

Sonunda (X, Y, Z, 1.0) noktası aşağıdaki işlemcler sonucunda (X’, Y’, Z’, W’) noktasına dönüşür:

Görüntü ekrana yansıtılmadan önce son bir dönüşüm daha yapılmalıdır, bu kadarı bile bu işlemin karmaşıklığı hakkında size fikir vermiştir. Üstelik bütün bu işlemler tek bir vektör, yani basit bir çizgi için. Aynı işlemlerin görüntüyü olşturan bütün nesnelere saniyede 60 kere uygulandığını düşünün…
Ekran Kartları Bu İşlemlere Ne kadar Yardım Edebiliyor?
Ünceleri ekran kartları sadece işlemciden gelen sinyalleri monitörün anlayabileceği şekle çeviriyorlardı ve bundan başka bir görevleri yoktu. Görüntü kalitesi yükseldikçe ve işlemcinin sırtına binen diğer yükler de arttıkça bu yöntem zamanla geçerliliğini yitirdi.
Gördüğümüz gibi öncelikle üçgenlerden ve poligonlardan tel örgü denilen iskelet oluşturuluyor ve bu yapı 2 boyutlu bir ekranda gösterilmek için dönüşüme uğruyor. Dönüşen nesneler kaplanıp aydınlatılıyor ve sonunda da monitöre aktarılıyor. GeForce öncesi TNT 2 ve Vodoo 3 gibi ekran kartları dönüşüm işleminden sonra devreye girip kalan işlemleri CPU’nun üzerinden alıyorlardı ve CPU`yu bir miktar rahatlatıyorlardı.
GeForce ile hayatımıza GPU kavramı girdi. T&L (Transform & Lighting) destekli bu kartlar dönüşüm ve ışıklandırma işlemlerini de CPU`nun üzerinden alarak sistemi önemli ölçüde rahatlattılar. Bu iki işlemde aynı hesaplamalar üst üste defalarca yapıldığından bunlar donanımsal hızlandırma için çok uygundu. Her iki işlemde de kayar nokta hesapları yapıldığından bunlar CPU`nun üzerinde çok ağır bir yük oluşturuyorlardı. Bu sayede CPU da başka işlere yoğunlaşabilecekti (yapay zeka gibi).
AGP
VLB, ISA, PCI erken sonunda ekran kartlarının da işlemciyle direk haberleşmek için kullanabilecekleri yüksek bant genişliğine sahip slotları oldu. PCI 2.1 spesifikasynlarıyla belirlenen AGP, PCI gibi 33 değil daha yüksek bant genişliği için 66 MHz`te çalışır.
AGP de tıkpkı PCI gibi 32 bit genişliğindedir ama 66 MHz`te çalıştığı için en en düşük hız modunda bile 254.3 MB/s bant genişliğine sahiptir. Bunun dışında kendine özel bir sinyalleşmeye 2X, 4X ve 8X hızlarında bu bant genişliği 2’ye, 4’e ve 8’e katlanır. Bu slotun başka bir avantaji da PCI veriyolundaki gibi bant genişliğinin paylaşılmaması, AGP’nin bütün bantgenişliği ekran kartına aittir.
Bu değerler kulağa hoş gelebilir ama uygulamalarda CPU, ekran kartı dışında pek çok parçaya daha ulaşmak zorundadır. AGP bantgenişliği yüksek olsa bile pratikte değişik AGP modları arasında sistemdeki diğer darboğazlar yüzünden beklenilen performans farkı olmaz çoğu zaman.
AGP, pipeliningi (İş bölümü) de desteklediği için sistem kaynaklarını daha verimli kullanabilir, pipeliningin ne olduğunu merak edenler İşlemcilerle ilgili yazımıza göz atabilirler. AGP’nin bir diğeravantajı da ana belleği görüntü belleğiyle paylaşabilmesidir. Bu sayede çok yüksek miktarda görüntü belleğine ihtiyaç duyulmadan gerektiğinde ana bellek görüntü belleği olarak kullanılabilir.
API Kavramı
Ekran kartları büyük bir hızla gelişiyor ve hemen her kartın farklı özellikleri var. Programcıların da her kart için ayrı kod yazmaları mümkün olmadığına göre bütün kartların ve yazılımın anlaşabileceği ortak bir platforma ihtiyaç var.
İşte bu boşluğu API (Application Programming Interface, Uygulama Programlama Arayüzü) dolduruyor. API, uygulamalarla onları çalıştıran donanımın anlaşmasını sağlıyor. Programlar kodlarını direk donanıma aktarmadan standart biçimde API`ye aktarıyorlar. Ekran kartının sürücü yazılımı da API`den aldığı bu standart kodları kartın kullanabilceği şekle çevirip karta ulaştırıyor. Oyunlarda en sık kullanılan iki API OpenGL ve Direct3D`dir.
OpenGL
1992`de Unix tabanlı X terminaller için genel bir CAD ve 3B API’si olarak Silicon Graphics’in IrisGL kütüphanesinden türettiği OpenGL önceleri sadece iş uygulamalarıyla kıstılanmıştı (mekanik tasarım ve bilimsel analiz gibi). 1996’da Windows versiyonunun geliştirlimesinden sonra oyun yapımcıları tarafından çok tutuldu ve halen yaygın olarak kullanılıyor.
OpenGL gelişmiş pekçok tekniği destekler, texture mapping (yüzeyleri bir grafik dosyasıyla kaplamaya yarar), antialiasing, saydamlık, sis, ışıklandırma, smooth shading (bir yüzeyden yansıyan ışık yüzey boyunca farklı etkilerde bulunsa bile shading yapılabilmesini sağlar), motion blur (hareket eden görüntü arkasında iz bırakır) ve modelling transformation (nesnelerin sanal uzaydaki büyüklüklerini, yer ve perspektiflerini değiştirmeye yarar) gibi.
Üzellikleri bakımından Direct3D’ye benzese de 3B bir sahnenin basit elemanları ve bunlara uygulanacak efekler üzerinde çok etkili bir kontrol sağlar.
OpenGL, donanım tarafından iki seviyede desteklenebilir. ICD (installable client drivers) ışıklandırma, dönüşüm ve rasterizationı (bakış açımıdaki pikselleri tanımayı sağlayan bir algoritma) desteklerken MCD (mini client drivers) sadece rasterization desteği vardır. MCD sürücüleri yazmak daha kolaydır ama performans konusunda ICD çok daha üstündür.
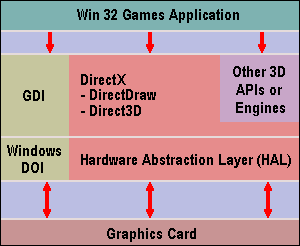
Direct 3D
Direct3D’nin donanımdan bağımsız yazılım geliştirilmesine izin veren kısmı HAL`dır (Hardware Abstraction Layer). HAL, genel olarak desteklenen özellikler için bir arayüz oluşturur ve sürücülerin kendisi üzerinden donanıma erişmesinze izin verir.

Direct3D, OpenGL`e denk sayılabilecek bir düşük seviye moduna sahip olmasına rağmen çoğu zaman OpenGL kadar esnek olmamakla eleştirilir.
Direct3D işhattında ekran kartı devreye girmeden önce geometri hesaplamalarını işlemci yapar. DirectX 6.0`da birlikte rendering işlemleri iyileştirildi multitexturing (bu özelliğe sahip kartlar tek geçişte birden çok dokuyu işleyeiblirler) desteği eklendi. Ayrıca görüntü kalitesini arttıran anisotropic filtering (nesneler uzaklaştıkça düşen görüntü kalitesini iyileştirir) ve bump mapping (düz yüzeyler üzerinde gerçek kaplama ve ışık efekti yapılmasını sağlar).
DirectX 7.0 bize donanımsal T&L hızlandırması desteğini getirdi,8.0 versiyonuyla ise hayatımıza hem piksel hem de geometri seviyesinde programlanabilir shaderlar girdi. Bu programlanabilir shaderlar sayesinde görüntüler gerçeğe daha da yaklaştı. DirectX 9.0 ile bu shaderlar daha da geliştirildi.